ニッチなトピックかもしれませんが、ユーザーインターフェースデザイン界隈では、注目すべきデザイントレンドであった「ニューモフィズム」について今回取り上げたいと思います。
ニューモフィズムとは、リアルな質感や光の効果を取り入れたユーザーインターフェースデザインの一つです。しかし、この独特なスタイルは、アプリ界隈での普及には困難が伴いました。
では、なぜニューモフィズムの普及が困難だったのでしょうか。その主な理由は、ニューモフィズムの実装における技術的な困難さと、それに伴うユーザビリティの問題にあります。
まず、ユーザビリティの問題について詳しく見ていきましょう。ニューモフィズムのデザインは、リアルな質感や光の効果を重視します。しかし、その一方で情報の伝達やユーザー操作の視認性に影響を与える可能性があります。具体的には、テキストやボタンが背景と同化してしまい、読みにくくなったり、タップ可能な領域が分かりづらくなったりする場合があります。ユーザビリティは優れたユーザーエクスペリエンスの重要な要素であり、ニューモフィズムのデザインがこれに悪影響を及ぼした可能性があります。
次に、技術的な制約について考えてみましょう。ニューモフィズムのデザインは、リアルな質感や光の効果を再現するために、高度なグラフィックスやアニメーション技術を必要とします。しかし、実装には高い処理能力や大量のリソースが必要となります。特にモバイルデバイスの性能や制約がある場合、ニューモフィズムのデザインはデバイスの処理能力や電池寿命に影響を及ぼす可能性があります。
さらに、デザインの一般的なトレンドとの不一致も普及の障壁となりました。デザイン界は流行に敏感であり、トレンドは常に変化しています。ニューモフィズムが登場した時期には、フラットデザインやマテリアルデザインといった他のスタイルが主流であり、それらのデザインに沿ったアプリが多く見られました。ニューモフィズムは、リアルな質感や光の効果を追求することで差別化を図ったものの、既存のトレンドとの一致性に欠ける可能性がありました。
これらの要素が組み合わさり、結果としてニューモフィズムのデザインは広く普及することができませんでした。しかし、それはニューモフィズムが価値のないデザインであるということではありません。それどころか、その独特なスタイルと技術的な挑戦性が、デザイナーや開発者に新たな視点を提供することは間違いありません。
この記事では、ニューモフィズムの具体的な実装の困難さについて具体的に述べています。ニューモフィズムの特徴であるリアルな質感や光の効果を再現するためには、高度なグラフィックスとアニメーション技術が必要です。
アプリの開発者やデザイナーは、ドロップシャドウなどの陰影効果など、複雑な技術要素を実装する必要があります。これにはリソースと時間が必要となり、多分に開発プロセスを遅らせます。
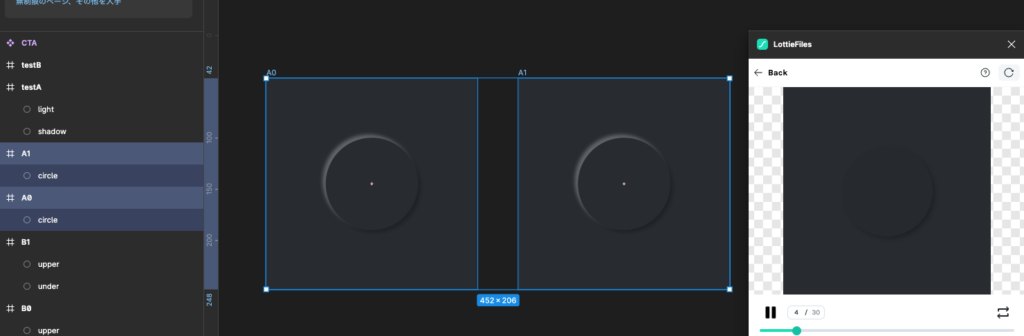
例えば、一つのcircleオブジェクトにドロップシャドウ(明暗)をかけたものをFigma上でlottie化すると、左上の明るいドロップシャドウがなくなってしまいます。この現象は、一つのオブジェクトに1つのシャドウしか適応されないようだという仮説を立てることができます。

ただし、このように2つのcircleオブジェクトを用意し、それぞれに異なるドロップシャドウをつけて重ね合わせると、ニューモフィズムのcircleを再現することが可能です。

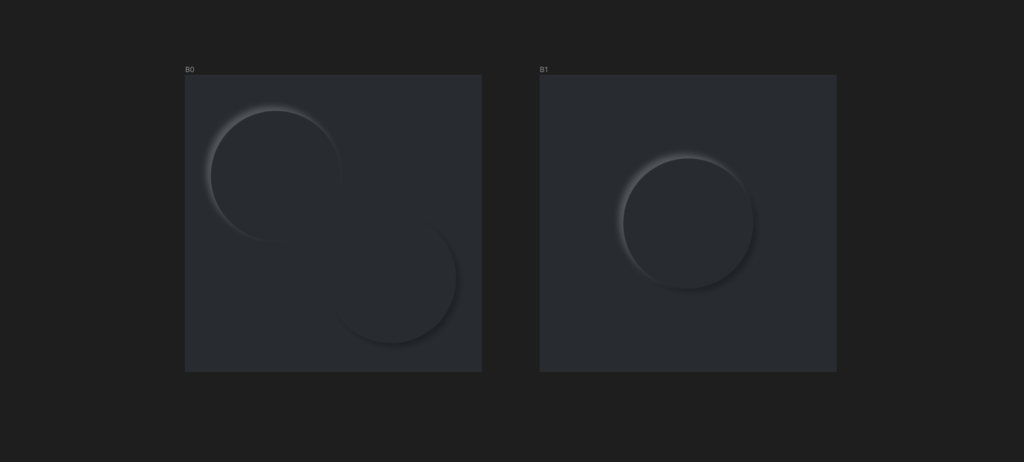
具体的に、下図は2つのcircleを用意し、それぞれ1箇所ドロップシャドウをかけ、中心合わせにすることで、ニューモフィズムを実現しています。(これにアニメーション効果をつけると最低でも通常の2倍の手間がかかりますよね・・・・・・)

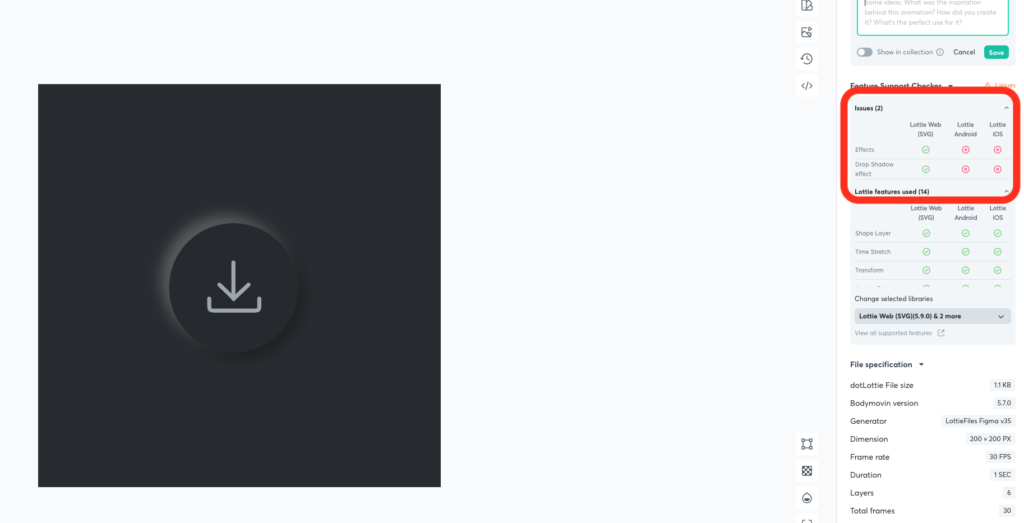
さらに・・・・・・こんな努力をしても、残念ながらこれはiOS/Android向けの素材としてはまだ非対応という事実があります。(下図はlottieの情報ページです。赤枠を確認してね。)

ニューモフィズムのアプリ実装には確かに技術的な困難さなどの問題が存在しますが、Webブラウザ上ではFigmaとLottieのプラグインを熱意を持って活用することでこれらの課題を解決することもできるかと思います。
自社のアプリ開発において、この地味でニッチなニューモフィズムの実装を再度目の当たりにしたので、覚書として記載しておきたいと思います。また、この記事が他のデザイナーや開発者にとっての有益な情報源となることを願っています。